Following the first post on this topic - which introduced some testing tools for the Apache Syncope Enduser UI - this post will explain how test-driven development works

The first post on this topic introduced few testing tools (PhantomJS, NodeJS and Protractor) to test front-end features of the Apache Syncope Enduser UI.
This post will explain how Enduser test development works, how to properly configure Protractor framework and how to edit, write and run tests.
Since the Enduser UI is highly customizable, the tests need to be easily adaptive and editable. Moreover, the best practice to speed up the test development process consists in developing tests without redeploying.
Enduser test environment
Once set up the build environment for Apache Syncope, the basic procedure to get the Enduser UI up and running is as follows:
$ mvn -P skipTests,all
$ cd fit/enduser-reference
$ mvn -P debug
The test development environment is now located under
fit/enduser-reference/target/enduser-testHere we can find a Nodejs folder, a directory containing all test files, and a Protractor configuration file.
How to write a test file
Since the heart of end-to-end testing is finding DOM elements and interacting with them through Protractor locators, developing tests with JRebel support can be very helpful: JRebel instantly updates code and applies changes in Syncope, under development without restarting the application. Please be warned that JRebel needs to be installed and configured before usage.
![]()
Protractor relies on the 'element' function to locate HTML elements on the webpage. It returns an ElementFinder object, which can be used to interact with the element (in the example we used sendeys to type into <input>). 'element' takes a Locator, which describes how to find the component: by model, by id or by binding.
The test file's structure includes two tags: describe and it (syntax is borrowed from the Jasmine framework): describe describes a suit of tests and it is an individual test specification.
Protractor configuration
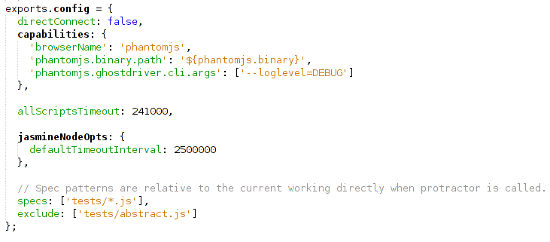
Before running tests let's give a look at protractor-conf.js.

The first line to edit is the one that sets the browser choice: here we replace phantomjs with a visual browser as Chrome because PhantomJS hides the navigation flow. Through a visual browser we can see how the user interaction simulation works, and consequently add or verify Protractor locators. Protractor supports the two latest major versions of Chrome, Firefox, Safari, and IE.
The second configuration step is about editing specs and exclude: specs contains every single test file we want to run and exclude contains those test we want to ignore. In our configuration file, abstract.js is excluded as it only contains utility functions.
As an example, if we are developing a new test called exampleTest.js we can tell Protractor to run this single test through the specs section as
specs: ['tests/exampleTest.js']Maintaining clean and simple Protractor configuration is very important for the following considerations:
- it will speed up test development process by skipping tests we are not working on
- tests are not idempotent
a test could fail for reasons not related to the test development, as a matter of fact a failure could be caused by Apache Syncope constraints related to the Enduser feature we're testing. For example running a user-creation test for a second time will fail because it will try to create an existing user, so before running it again we need to delete that user through Syncope Administration Console, same thing if we run multiple time a test that edits a user: the edited user must be approved before running the test again. - Test circular flow
Every single Enduser test simulates a user complete navigation through one of the Apache Syncope Enduser features (user creation, edit and password reset): the prerequisite is making each test start from the Enduser login page and end in Enduser login page: the complete flow starts with login and ends with the logout.
Running Tests
We can run Protractor with the following command:
$ nodejs/node/node nodejs/bin/protractor protractor-conf.js
Now, to edit and run again a test, there is a trick that save us to redeploy Apache Syncope Enduser: just manuallyt copy the test file from
fit/enduser-reference/src/test/resources/org/apache/syncope/client/nduuser/protractor/tests/to
fit/enduser-reference/target/enduser-test/test/In conclusion, the following video shows what briefly explained: how to test AngularJS directive ng-repeat with Protractor, how to edit Protractor configuration, how to edit a test while Syncope is up and running (with the previous trick) and how to run Apache Syncope Enduser tests, through the following steps:
- add a locator for 'realm' element in group section: wait for the element to be present and bind by model the realm element, then click on the element and chose the second option
- check protractor configuration file (browser choice)
- copy the test file to avoid redeploying
- run user creation test
 Not rated yet
Not rated yet 
